コピペスタンプ(Copy & Paste Stamp)をアップデートしました。
画面デザインをiOS7にあわせました。
デザインを変更するだけなのですが意外とソースの変更が多いものですね。
You are browsing archives for
コピペスタンプ(Copy & Paste Stamp)をアップデートしました。
画面デザインをiOS7にあわせました。
デザインを変更するだけなのですが意外とソースの変更が多いものですね。
Pebble 用の watchface を作ってみました。
SDK2用のため、Farmware2にアップデートしたもののみインストールできます。
最新の機能を使っているわけではありませんが、自分のpebbleをさっさとアップデートしてしまったので。
CMS (Content Management System)の「GetSimple CMS」というものをこのサイトでは使用しています。
日本語のドキュメントがあまり無いようなので、役に立つかもしれないのでメモを残しておきます。
後から自分でも使うかもしれないので。
作業中に GetSimple CMS の日本語化ファイルをとりあえず作ったので置いておきます。このファイルを /admin/lang/ja_JP.php に置く事でだいたい日本語表示になります。
普段見られないエラー表示等は翻訳がおかしい部分があるかもしれません。また、すべてが日本語表示になるわけではありません。一部英語のままの部分もあります。
これは主に管理画面の表示が日本語になるというだけで、完全に日本語対応したGetSimpleになるわけではありません。
間違って訳していた部分は気がついたら直していますが、今後のメンテナンスはおそらくしないと思います。「作りっぱなし」の状態となります。
ファイルは以下のものを参考に、GetSimple 3.2.1 用に作成しました。
https://code.google.com/p/get-simple-ja/
最近のWebサイトの編集にはCMS(Content Management System)を使用すると楽にきれいなものが出来上がります。特にWebデザイナーではない人がサイトを作る時には非常に便利なツールです。
「WordPress」「XOOPS」「Movable Type Open Source」「Drupal」などのフリーのものが有名です。
特に、このGetSimple CMSのデザイン(テーマ)は今風のTwitter Bootstrapっぽいものが多くて使いやすいです。多国語対応しているのですが、日本語の開発者が少ないようで「日本語」の言語ファイルは多くありません。しかしほとんど問題無く使えます。
以前のバージョンでは日本語での利用の際に困るバグがあったようですが、現在のバージョンでは特に大きな問題は無く使用できています。
無償で利用できるCMSはたくさんありますが、多くのCMSではDBMS(データベース)が必要です。しかしこのGetSimpleではDBを使用していません。レンタルサーバプランの安いものの場合はDBが使用できないものがあり、そういうサーバでも使えるのがこのGetSimpleです。しかし、PHPが動かないとダメなんですけどね。PHPは使えるけどDBが使えないサーバという条件で使うCMSがこれです。
具体的に言えば「さくらのレンタルサーバ ライトプラン (さくらインターネット)」「ロリポップ コロリポプラン(ロリポップ)」などで使用できるCMSが GetSimple CMS です。
他にデータベースを使わないCMSには LightNEasy Mini があります。(以前はこれを使用していました)
高度な、企業用のサイト構築には向きませんが、個人用のサイトには便利だと感じました。
GetSimpleの長所
短所
はまりどころ
正直、CMSは簡単ではありません。一度、手作業でHTML書いて数ページのサイトを作った経験がある人であればその便利さがわかると思いますが、いきなり始めたところでわけがわからないでしょう。
自分のイメージ通りのWebサイトが簡単に作れるCMSはおそらく存在しません。妥協しながら使うものだと理解すると便利なツールだという事がわかると思います。
#define('GSADMIN', 'admin'); をdefine('GSADMIN', 'nimda'); に変更(行頭の#も取り除く)する。<?php
phpinfo();
?><PWD>a1b2c3d4e5f6passwordencrypteda1b2c3d4e5f6</PWD>のような部分がパスワードです。ここを<PWD>011c945f30ce2cbafc452f39840f025693339c42</PWD>に書き換えて保存します。
2013/06/24
GetSimple CMS の日本語表示対応のファイルを作ってみました。
とりあえず二・三日使ってみているものを置いておきます。
表示のほとんどが管理画面に関するもののため、閲覧者からみたところはほとんど変わりません。
すべて日本語に訳しているわけではありません。
GetSimple CMS メモ
古いMacのADBキーボードを復活させた。
最近、raspberry piなんかを使うのでUSBキーボードがもう一つ欲しくなったのでロフトを探していたらADBキーボードが出て来たのだった。
昔はこれをUSBに変換するアダプタ(Griffin iMate)が市販されていたのだけれど今では入手困難なはず。ググったらば自作している人がいた。
ADB to USB keyboard converter for Teensy
https://github.com/tmk/tmk_keyboard
ここではTeensyというマイコンボードを使って作成している。
海外通販でしか手に入らないものなのでめんどくさいなと思っていた。まぁ、最近は海外通販もよく使うようになってきたら買えばいいのだけど。また円安になってきたので不利だがな。
ArduinoでADBじゃないNeXTキーボードのコンバータを作っている記事をたまたま発見して、ついでにADBコンバータの記事を探してみた。
そうしたところ Da Vinci(Strawberry Linux)で動かした人がいた。これならば秋葉原の千石電商で買える。簡単そうに見えたので作ってみた。
ADB to USB converter on Da Vinci(1/3) – エチュードの頃
http://blog.goo.ne.jp/firstletter/e/9e262abf009d31cce929aed752b7e33a
秋葉原の千石電商で買ってきたのは以下の二つ。
Da Vinci (Strawberry Linux) 1260円(2階にStrawberry Linuxコーナーがあった)
mini DIN 4pin 120円(エレキギターのパーツのコーナー)
あとはこれらを入れるケースと抵抗(10kΩ)とコードが少々。
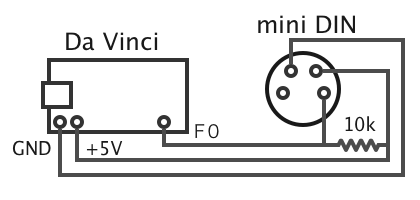
mini DIN 4ピンのうちの3ピンを Da Vinci につないでおしまい。
特に注意する点は無い。
途中に抵抗を入れろと言うので入れておいた。
今回は試行錯誤を考慮してコネクタでつないであるが、直結で問題無いです。
がんばればフリスクケースに入ると思います。今回はフリスクより一回り大きいケースに入れてます。

まずは以下のものをインストールする必要がある。今回はWindows Xpでやってみた。
Arduino (開発環境 Da Vinci用の設定も忘れずに)
tmk_keyboard (ソース)
WinAVR(コンパイラ)
どれもCドライブ直下にインストールする方が良い。フォルダにスペースが含まれるとたいてい面倒くさい事になります。
まずは Da Vinci を普通のArduino互換機として使えるようにしてみます。
正常にファイルが書き込めるかの確認です。
まずは環境設定で「より詳細な情報を表示する」の書き込みの方にチェックを入れるのがポイント。これは後で必要になります。
ファイルの「スケッチの例」のどれかを適当に選んでみます。
画面上の左のチェックマークのボタンを押す。(コンパイル)
→ボタンを押す。(Da Vinciへの書き込み)
これだけです。
最終的にはファイルの「スケッチの例→01.Basics→Blink」を選びます。
チェックマークボタン、矢印ボタンを押して転送します。
この時点で Da Vinci は赤LEDが点滅しているはず。
成功したならば画面下の黒い画面に表示されている情報をコピペしておく。
後でこの情報が必要になります。
次にtmk_keyboard のソースをダウンロードしてビルドします。
2013年3月末の時点のソースではコンパイル時にエラーが出るようです。
matrix.c ファイルの中の print_enable = true; が未定義と言われてしまう。
ちょっとソースを見たけれど、わからなかったので該当行をコメントアウトした。
> cd (略)\adb_usb
> make -f Makefile
これで adb_usb.hex ができるはずです。
先ほどのArduinoのログの最初の方にデータ書き込みのコマンドが表示されているので、それを元にしてconvertorのプログラムを書き込みます。
最後がファイル名なのでそこをadb_usb.hexに変更します。
例えば以下のような感じ。ポートの部分とファイルのパスが環境によって変わります。
オプションと引数の間にスペースが無いとか-vが4個並んでるとか気になるところはありますがそのまま実行すれば良いようです。
> C:\arduino-1.0.4\hardware\tools\avr\bin\avrdude -CC:\arduino-1.0.4\hardware\tools\avr\etc\avrdude.conf -v -v -v -v -patmega32u4 -cavr109 -P\\.\COM5 -b57600 -D -Uflash:w:C:\tmk_keyboard-master\converter\adb_usb\adb_usb.hex:i
Da Vinciのリセットボタンを押してLEDがゆっくり点滅しているいいタイミングでコマンドを実行します。
たくさん文字が流れて、 avrdude done. Thank you. と表示されたら書き込み成功。
タイミングがあるようなので何度か試す必要があります。
失敗するとLEDは前と同じように点滅を始めます。成功の場合はLEDは点滅しない(adb_usbで上書きされたから)。わかりやすくするためにBlinkをあらかじめ転送しておいたわけです。

使ってみたのだけどOptionとCommandのキーが逆になっているようでした。WindowsのキーボードとしてMacのキーボードを使うための設定っぽいですね。それに Apple Extended Keyboard II 用のようなので、それ以外のキーボードではテンキー部分がなんかおかしくなっています。
keymap.c で好きな配列に変更できるのでApple Keyboard II用に変えてしまいました。今使ってみているのは Apple Adjustable Keyboard というかなり変なヤツ。中古で買ったからテンキーとパームレスと無いんだけどね。
再ビルドして Da Vinci に書き込もうと思ったのですが、何度やっても書き込めないので困りました。何百回やってもダメ。バッチ書いて連続実行させてみたけど全部エラー。
書き込みのタイミングがシビアになっているのでしょうか?
試しにMacにArduinoのツールをインストールしたらavrdude(書き込みツール)がインストールされたので、Macで書き込みを試してみました。
こちらは数回試したら成功しました。そういうもんか。とりあえずAVRライタを買わなくてすんだのでよし。
/Applications/Arduino.app/Contents/Resources/Java/hardware/tools/avr/bin/avrdude -C/Applications/Arduino.app/Contents/Resources/Java/hardware/tools/avr/etc/avrdude.conf -v -v -v -v -patmega32u4 -cavr109 -P/dev/tty.usbmodem1a1211 -b57600 -D -Uflash:w:/Users/{俺}/Desktop/adb_usb.hex:i
それから、10年以上使っていなかったADBキーボードは接触不良っぽいです。効きにくいキーがあります。
何回もキーを叩いてあげたらだんだん調子良くなってきました。
キーボードが古いからかコンバータのせいかわかりませんが速く打つとキーの取りこぼしがあります。当時のMac本体のCPU(MPU)が8MHzや16MHzだったんですよね。キーボードもそんなに速くないかも。そういえば Da Vinci も16MHzだ!
以下を参考に作ってみました。
みんなありがとう。
tmk_keyboard はまだまだ開発中のようなので今後もチェックしていこうと思います。
ADB to USB keyboard converter for Teensy
https://github.com/tmk/tmk_keyboard
ADB to USB converter on Da Vinci(1/3) – エチュードの頃
http://blog.goo.ne.jp/firstletter/e/9e262abf009d31cce929aed752b7e33a
USB NeXT Keyboard with an Arduino Micro
http://learn.adafruit.com/usb-next-keyboard-with-arduino-micro/overview
2013/04/07
家で作業するためにDNSとDHCPの予備機を作りたかった。
メインのサーバがHDD入れ替え等の作業している間に代わりに仕事をしてくれるだけでいいのでDNSとDHCP程度でとりあえずいい。
このためにサーバを一台作るほどのものではないので家に余っている Buffalo の WLA-G54 (Air Station)をサーバとしてみる。必要な時に電源入れて線につなげばいいような感じで。
サーバがダウンしたら自動で起動とかいうような複雑なものは作らんよ。
WLA-G54 って2002年の製品か。10年前のものだったのか。先日まで使っていたのだけどな。
そのままでもとりあえず機能は十分にあるのだけど、せっかくなので別なファームに入れ替えてみる。
dd-wrt というファームを入れると Buffalo 製品の機能が増えるようだ。
http://www.dd-wrt.com/
dd-wrt から対応したファームをダウンロード。
今回使用したのは「dd-wrt.v24-13064_VINT_std.bin」
Linux機でヘッダー書き換えコマンドddadderを使う。
WLA-G54 をストレートケーブルでLinux機に直結。
WLA-G54 の電源を入れる。
WLA の初期化ボタンをDIAGランプが点滅してその後消灯するまで押す。
PCの有線LANを192.168.11.2/255.255.255.0に設定する。
ブラウザで192.168.11.1にアクセスする。
ユーザ名rootパスワード無しでログイン。
「アドバンス」ボタンからファームウェアの更新。
先のファームウェア dd-buffalo-wla-g54.bin を選択し更新する。
2〜3分かかる。更新完了のメッセージが表示されるまで待つ。
PCの有線LANを192.168.1.2/255.255.255.0に設定する。
ブラウザで192.168.1.1にアクセスするとdd-wrtの画面が表示される。
初回はユーザ名とパスワードを設定する。
「Administration」タブの中に「Management」があり、その中に言語設定がある。「Japanese」に変更すると日本語になる。(便利だな)
後は好きなように。
DNSとDHCPの設定を適当に使っておしまい。
かなり機能が増えたので楽しいですね。
今回はヘッダー書き換えツールとしてLinux用を使った。
なぜかエラー。しょうがないので付属のソースをコンパイル。gcc ddadder.c
で、できたa.outが動きそうだったのでそのまま使った。(てきとー)
$ a.out dd-wrt.v24-13064_VINT_std.bin wla-g54
これで同じディレクトリに dd-buffalo-wla-g54.bin ができる。
WLA-G54が初期化できない。
IPアドレスが入れ替えて使っている無線LANアクセスポイントと同じ(だったような。。。)なので、初期化してみた。マニュアルを見ると初期化ボタンを3秒と書いてるのだけど。初期化できてない。
よく調べたら、ファームを新しくしてAOSS対応版になっていると初期化ボタンはAOSSボタンに変わるので、初期化の方法が変更になっていた。
http://buffalo.custhelp.com/app/answers/detail/a_id/170/~/無線親機の初期化ボタンより初期化を行う方法
「設定初期化スイッチを、DIAGランプが激しく点滅→消灯するまで押しつづけます。」ということ。消灯した後も押し続けるとまた激しく点滅を始めるので適当に消灯したら押すのをやめた。
初期化したWLA-G54のアドレスは192.168.11.1でdd-wrtに入れ替えると初期値は192.168.1.1。
VMware vSphere Hypervisor (ESXi) のインストール
家庭内サーバの運用を仮想化してみるテスト。
数年毎にサーバが故障して入れ替えをするのだけど、そのたびに再インストールしているとどうしてもダウンタイムが長くなる。
家のサーバはDNSやDHCPなどと無くなると困る仕事をしているので仮想化をすることでダウンタイムを減らせるのではと考えた。
ま、仕事でVMware使う前の練習も兼ねるのだけど。
2012年5月の時点のハードウェア。
Intel D525MW
4GBメモリ、32GB SSD
VMware操作用クライアント(Windows)
Mac で VMware Fusion を使っていたりする事から VMware vSphere Hypervisor (ESXi) を選択してみた。
意外と簡単に構築ができた。
サーバの方はネットワークの設定とシャットダウン/再起動程度のことしかできない。
Windows版のクライアントで全ての操作を行う。Mac版が欲しいな。
あとはUSB接続の外付けHDDからファイルをコピーしたりもできるしさくさくと作業が進んだ。
DNSサーバとWebサーバをそれぞれ分けて作成して作ってみた。それぞれ勝手にリブートできて便利だ。
仮想化はやはりいいかも。
しかし問題が発生。
内蔵SATAディスク等が認識できない!?内蔵のディスク内にVMware専用領域を作れば希望の事はできるのだけど、既存のデータが入ったディスクをアタッチすることができないようだ。ちょっと調べたがSSHでログインしてごにょごにょすればできるらしいが通常の画面からはできなさそう。
3個の内蔵ドライブでファイルサーバにしたかったのだけど。
お手軽構築で使いたいのでESXiは断念か?
2012/06/04