起動前の準備
起動させるまでにはそれなりに準備が必要です。まずは本体の他に以下のものを揃えると良いでしょう。
無しで運用も可能ですが最初のインストールの時には揃えておいた方が楽です。
- USBキーボード
- USBマウス
- 8GBのSDカード(class 4で良い)
- microUSBケーブルと電源
- LANケーブル
- ディスプレイまたはテレビとケーブル
- パソコンとネットワーク環境
SDカードはClass4でもClass10でもあまり差は無いと言われています。CPUがそれほど速くないしその他の周辺チップの性能も期待するほど速く無い。LANも100/10で全体的に遅いのでSDカードだけ速くなっても効果は無さそうです。SDカードはそれよりも高寿命なものが良いでしょう。HDDの代わりにSDカードを使っているので使い方によっては3ヶ月くらいで死にます。2016年の時点では最低でも8GBのものを用意するようにということです。
コマンドラインでしか使わないという場合でもマウスがあると楽できます。
SDカードの作成(2016)
https://www.raspberrypi.org/downloads/
ここから「NOOBS」をダウンロードします。
サーバが遅いのでTorrentでダウンロードした方が早く終わります。
ダウンロードしたファイルは展開(解凍)します。
https://www.raspberrypi.org/help/noobs-setup/
次にこのビデオを見れば大体わかるとおもいます。
最近のRasPiはmicroSDカードですね。
これを書いている時点のNOOBSにはRaspbianしか入っていません。ビデオのインストール画面と少し違います。
SD Association のWebサイトから「SD Formatter 4.0」をダウンロードして、インストールしてください。
なるべくパソコン本体についているSDカードスロットにSDカードをセットして「SD Formatter 4.0」でフォーマットしてください。
フォーマットが終了したら、展開したNOOBSのフォルダ(NOOBS_v1_9_0等)の中身をSDカードにドラッグコピーします。
以前より簡単になってますね。
SDカードの作成(2013) これは昔のやり方です
まず最初にシステム用のSDカードを作成します。以下の手順はMacの場合です。
英語ですが以下に手順があります。
RPi Easy SD Card Setup
システムは「2013-07-26-wheezy-raspbian.img」を使ってみました。最新のものを使った方が良いでしょう。
作業は「ターミナル」で行います。$ df -h で現状を確認の上、SDカードを挿してもう一度$ df -h してください。それでSDカードがどのようにシステムにマウントされたのか確認します。
仮にマウント先が /dev/disk3s1 とします。この「disk3」のところが他の数字だったならば以下の「disk3」も自分の環境での値に変えて下さい。
これはSDカードを書き換えるコマンドなので、disk3のところを間違えると大変な事になります。
1. $ df -h
2. Insert SD catd.
3. $ df -h (ここでどのdiskに繋がったか確認する)
4. $ sudo diskutil unmount /dev/disk3s1
5. $ sudo dd bs=1m if=image.img of=/dev/rdisk3
6. $ sudo diskutil eject /dev/rdisk3
ddの処理は数分間画面に変化がないので気長に待つ。
起動前準備
Raspberry pi に各種ケーブルを取り付けます。電源スイッチはありません。microUSBは電源なので接続しないでおきます。
USB関係が弱そうなので、後からキーボードやマウスを抜き差しすると再起動してしまったりします。あらかじめ全部接続してから起動するようにした方が良いでしょう。USBハブはセルフパワー(ACアダプタ付き)を使った方が良いようです。(2014年に出たB+からはUSBの電源が強化されたという話です。以前はUSB周りが不安定でした。)
モニタは普通のテレビも使用できるので便利です。
Raspberry pi は日本語キーボードでも使用できるので手元にあるものでいいのですが、この手の「へんなもの」を操作する時はUSキーボード(アメリカ仕様)の方がなにかと便利です。
前の手順で作成したSDカードをRaspberry Pi にさします。
起動・インストール
全部接続し終わったら最後にmicroUSBの電源を接続します。これで起動が始まります。
Linuxでおなじみの起動メッセージがスクロールされて行きます。
最初にインストールするOSの選択画面になります。2016年初頭ではRaspbianのみが選択できるようです。
マウスで選択して、Installアイコンを押します。
この時に画面下の言語設定をEnglish(US)にして作業する方がいいかもしれません。Raspberry Piはイギリス製なのでデフォルトはEnglish(UK)です。このままだと時々見慣れない表示になります。(日本語も選べますが個人的にはUSで使う方が楽なので)
インストールは20-40分かかります。
再起動すると使い始められます。
初期設定
初期はこの後に初期設定をする画面が出ていたのですが、インストーラが自動でやってくれるようです。
ユーザは「pi」、パスワードは「raspberry」が初期状態です。
一番左のメニューのPreferencesの中の「Raspberry Pi Configuration」から各種設定の変更ができます。
Time ZoneをAsia/東京に設定することと、SSHをEnableにしておく以外は適当に環境に合わせて変更しておくと良いでしょう。
後述のraspi-configもまだ使えるようです。
raspi-config(古い情報)
最初に画面に出るのは「Raspberry Pi Software Configuration Tool (raspi-config)」です。
これで初期設定をします。
この設定を後でもう一度使いたい時には $ sudo raspi-config です。
- Expand Filesystem : SDカードの空き容量を全部使うようにする。最初に一度実行する。
- Change User Password :デフォルトユーザ「pi」のパスワード変更。
- Enable Boot to Desktop/Scratch : 起動後に普通のパソコンのようにGUIを表示したいときは「Desktop log in …」。
- Internationalisation Options
- Change Locale : en_US,UTF-8 UTF-8 と ja_JP,UTF-8 UTF-8 の二つを設定。defaultはUS。
- Change Timezone : 時刻をAsia/Tokyoにします。
- Change Keyboard Layout : USキーなので Generic 105-key (Intl) PC / English (US) / English (Macintosh) / The default … / No compose key / terminate X はYes
- Enable Camera : カメラパーツの設定
- Add to Rastrack : Rastrack設定
- Overclock : オーバークロックできるようです。。。
- Advanced Options : オプション
- About raspi-config : About …
とりあえず画面に従って再起動しましょう。
コマンドを入れて再起動は$ sudo shutdown -r nowです。
無線LANアダプタ
右側のメニューに有線LAN、無線LANのアイコンがあります。
DHCPであれば簡単にネットワークに接続できるでしょう。
ここでSSHで接続できる事を確認したら、後は電源ケーブルだけあればraspberry pi が使えるという事です。
とりあえず$ sudo apt-get update 、 $ sudo apt-get upgrade してパッケージを最新の状態にしておきましょう。Windowsで言えばWindows Updateみたいなものです。(これもとても時間がかかります)
これでLinuxサーバとして Raspberry Pi が使えます。
無線LANアダプタ(古い情報)
Raspberry Pi を無線にすると遠くに置けるので面白い使い方ができます。
試しに無線LANアダプタを付けてみました。
ググって動作実績がありそうなPlanexのGW-USNano2を使ってみました。1000円以下で売っているものの一つです。
セルフパワーUSBハブに接続することでraspiから直接電源を取らないようにしました。
(他にバッファローのWLI-UC−GNも使っています。)
起動後に、$ startxでGUI画面が出てきます。デスクトップに「WiFi Config」というアイコンがあるのでこれを起動します。後はWindowsなどの一般的なWi-Fiの設定画面が出て来るので適当に値を入れれば無線LANが繋がるようになるでしょう。
ここでSSHで接続できる事を確認したら、後は電源ケーブルだけあればraspberry pi が使えるという事です。この状態では特にメリットはありませんが、Webカメラをつけたり、温度センサ、LEDなどを使い始めるとUSBの電源ケーブルのみで動く小型コンピュータというのが便利な事がわかります。
SSHで接続してサーバの様に使うという人はここから先はディスプレイもキーボードも不要です。
他のPCからSSHでログインして操作するとwebの記事のコピペでコマンドが入力できるので楽です。
$ ifconfigでもIPアドレスが確認できるのでメモしておきましょう。
ログインユーザは「pi」です。パスワードはインストール時に決めたものになります。
とりあえず$ sudo apt-get update 、 $ sudo apt-get upgrade してパッケージを最新の状態にしておきましょう。Windowsで言えばWindows Updateみたいなものです。
これでとりあえずLinuxサーバとして Raspberry Pi が使えます。
うちの設定では無線LANが省電力で動こうとしているのかすぐに休んでしまいます。
SSHで入ってちょっと休むとしばらく反応が返ってこなくなってしまいます。
そのせいかwebサーバなどももっさりと動くのが残念なところです。SSHで作業をするときは有線LANの方が良さそうです。
(2014/10/1)
(2016/3/20)
 Raspberry Pi にはGPIOがあるのが特徴です。ここにいろいろなものを接続することができます。普通のPCではこれができません。
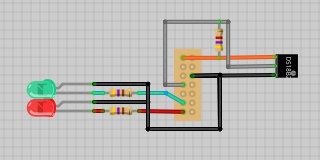
Raspberry Pi にはGPIOがあるのが特徴です。ここにいろいろなものを接続することができます。普通のPCではこれができません。 今回はDS18B20とLEDをGPIOにつけるためにこんな風にハンダ付けしてまとめました。
今回はDS18B20とLEDをGPIOにつけるためにこんな風にハンダ付けしてまとめました。